Venn Chart Js

Otherwise download the latest release.
Venn chart js. If you use npm npm install venn js. Venn diagrams are used to show logical relations between sets. To create a venn diagram you will only need just three things. The appearance settings of a venn diagram can be configured in three states.
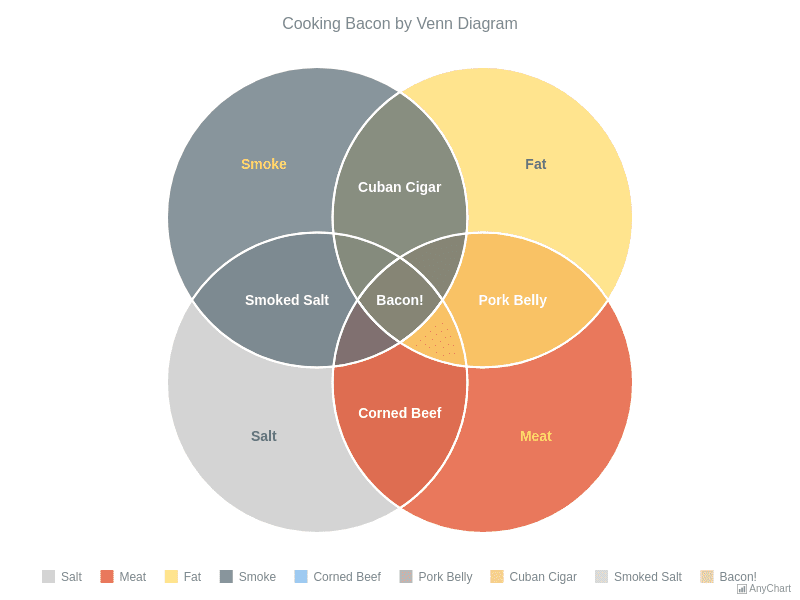
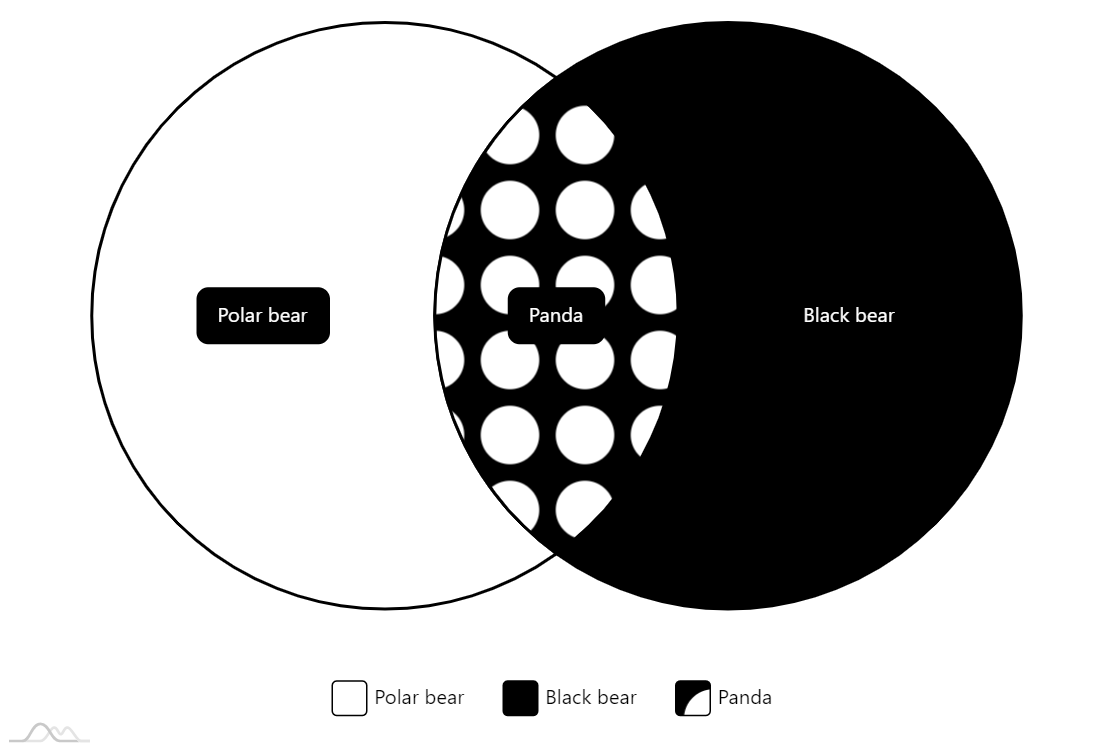
Fill to set the fill hatchfill to set the hatch fill stroke to set the stroke also you can use some other methods from anychart core statesettings. A venn diagram shows how two or more sets of things are related to each other. Loading the module modules venn js will enable the use of venn series type. Loading the venn module.
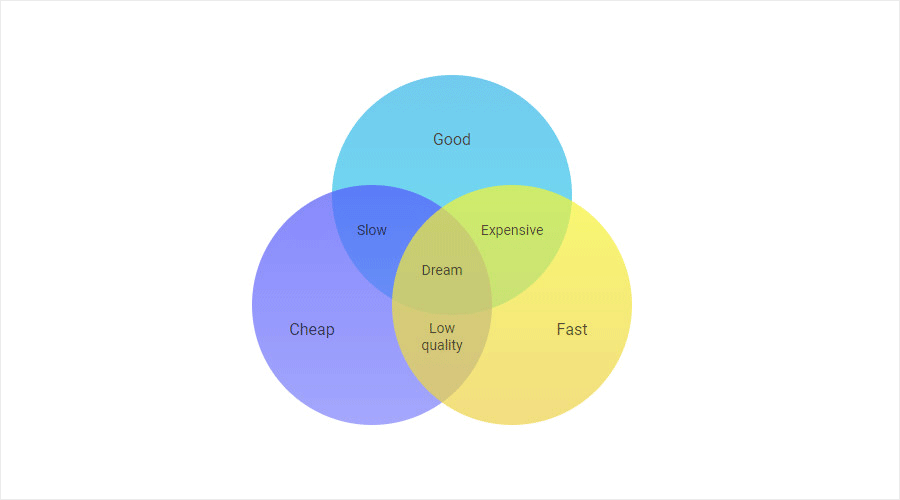
A javascript library for laying out area proportional venn and euler diagrams. Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it. This chart is showing the relationship between the sets good bad and cheap with labels for the. Creating a venn diagram.
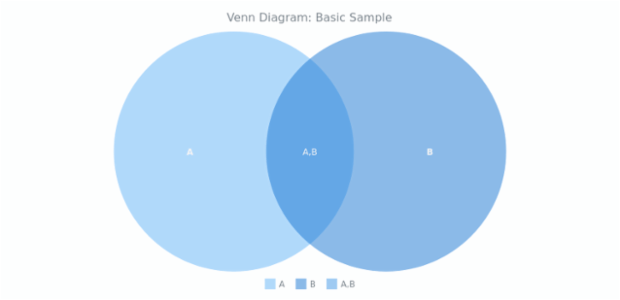
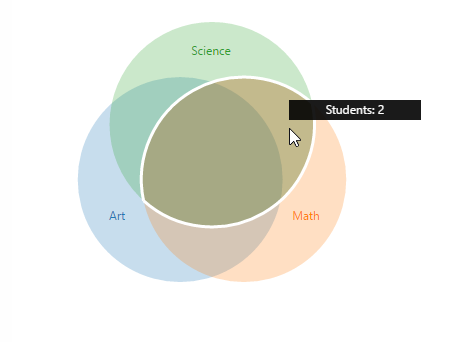
Details of how this library works can be found on the blog post i wrote about this. It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. Normal hover and selected use the normal hovered and selected methods. This is a minimum requirement for the chart.
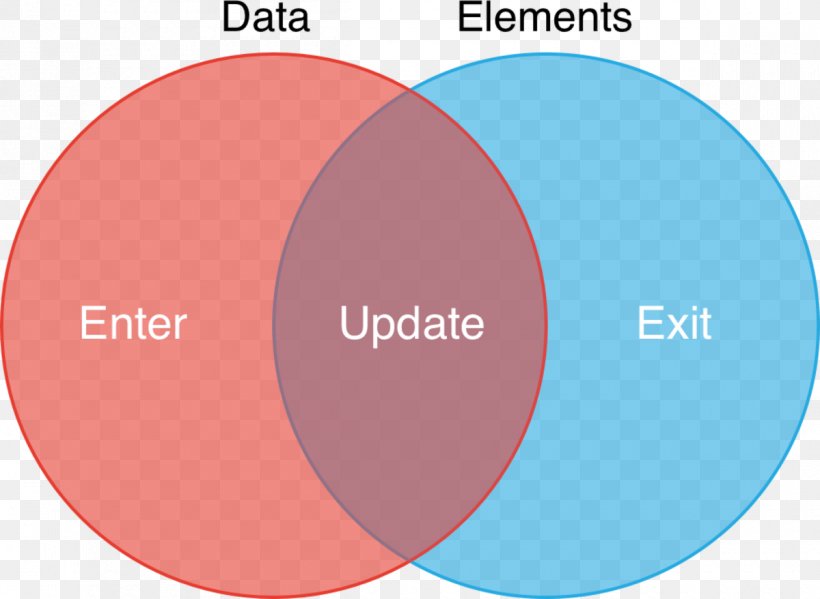
Venn diagrams with d3 js a couple of my goals for this year are to learn both javascript and d3 js. The following is an example of how the venn series can be loaded using the highcharts cdn.