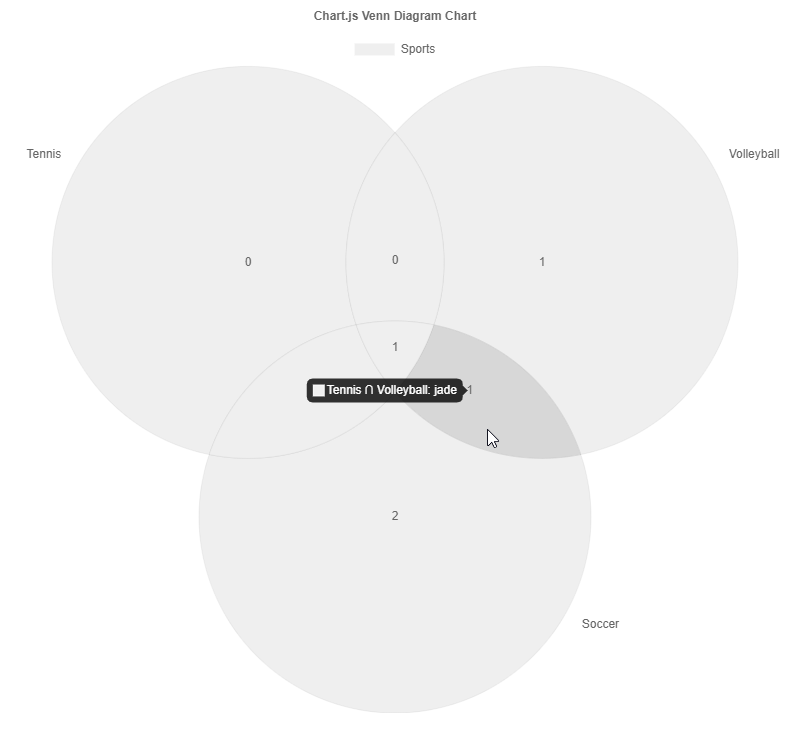
Venn Diagram Chart Js

Fill to set the fill hatchfill to set the hatch fill stroke to set the stroke also you can use some other methods from anychart core statesettings.
Venn diagram chart js. Creating a venn diagram. Details of how this library works can be found on the blog post i wrote about this. D3 venn diagram example. I know about the two samples.
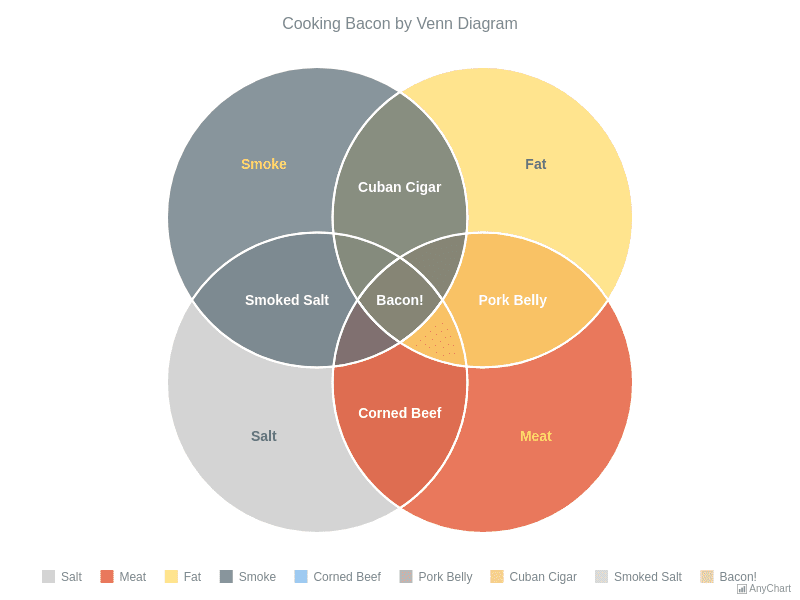
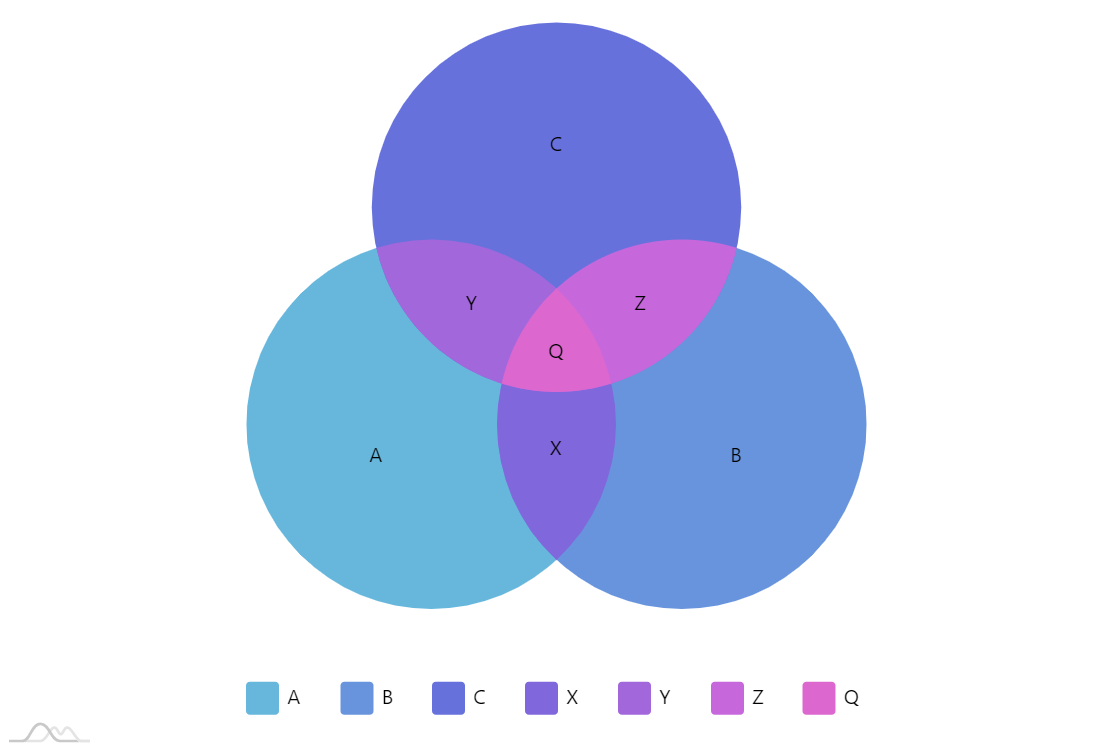
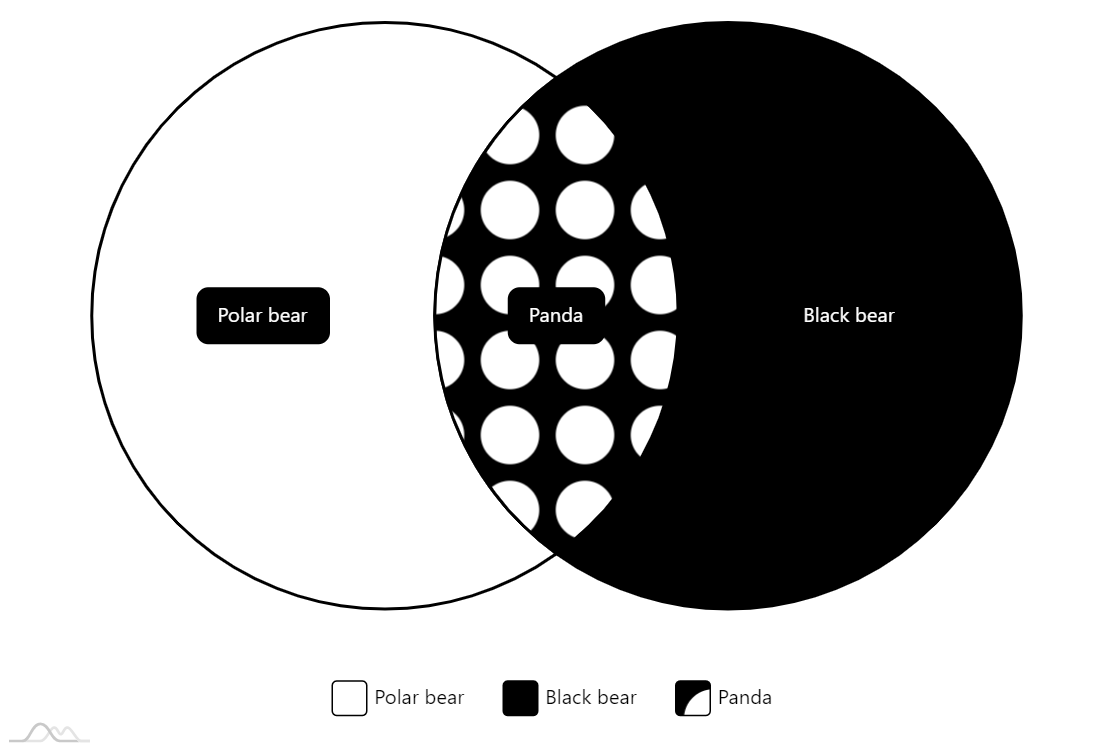
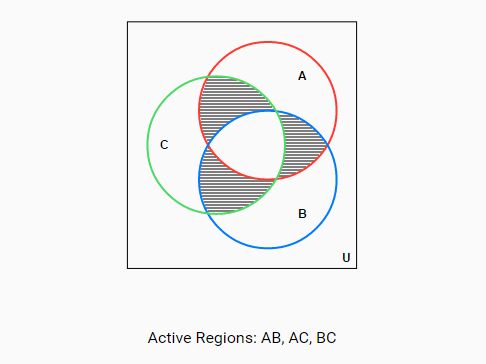
If you use npm npm install venn js. As a module it. The appearance settings of a venn diagram can be configured in three states. A venn diagram displays all possible logical relations between a collection of different sets and is therefore a special case of euler diagrams which does not necessarily have a relationship between all sets.
A follow up post discusses testing strategy and algorithmic improvements. To create a venn diagram you will only need just three things. Combine them with the following methods. Venn diagrams with d3 js a couple of my goals for this year are to learn both javascript and d3 js.
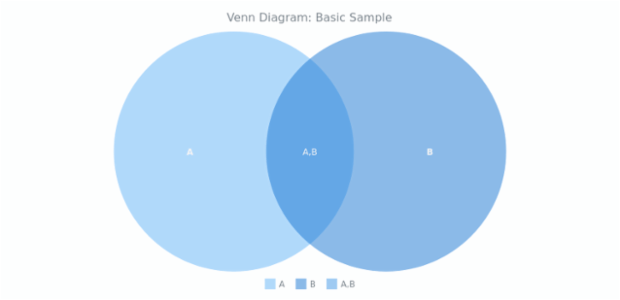
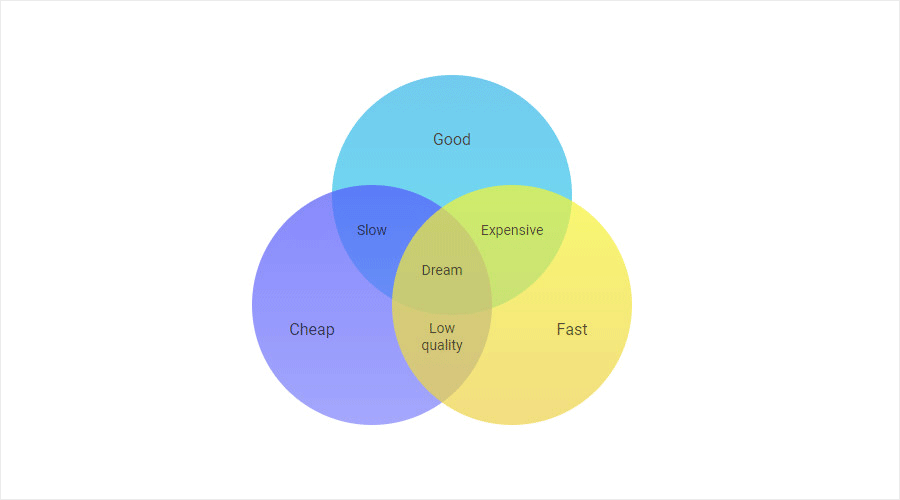
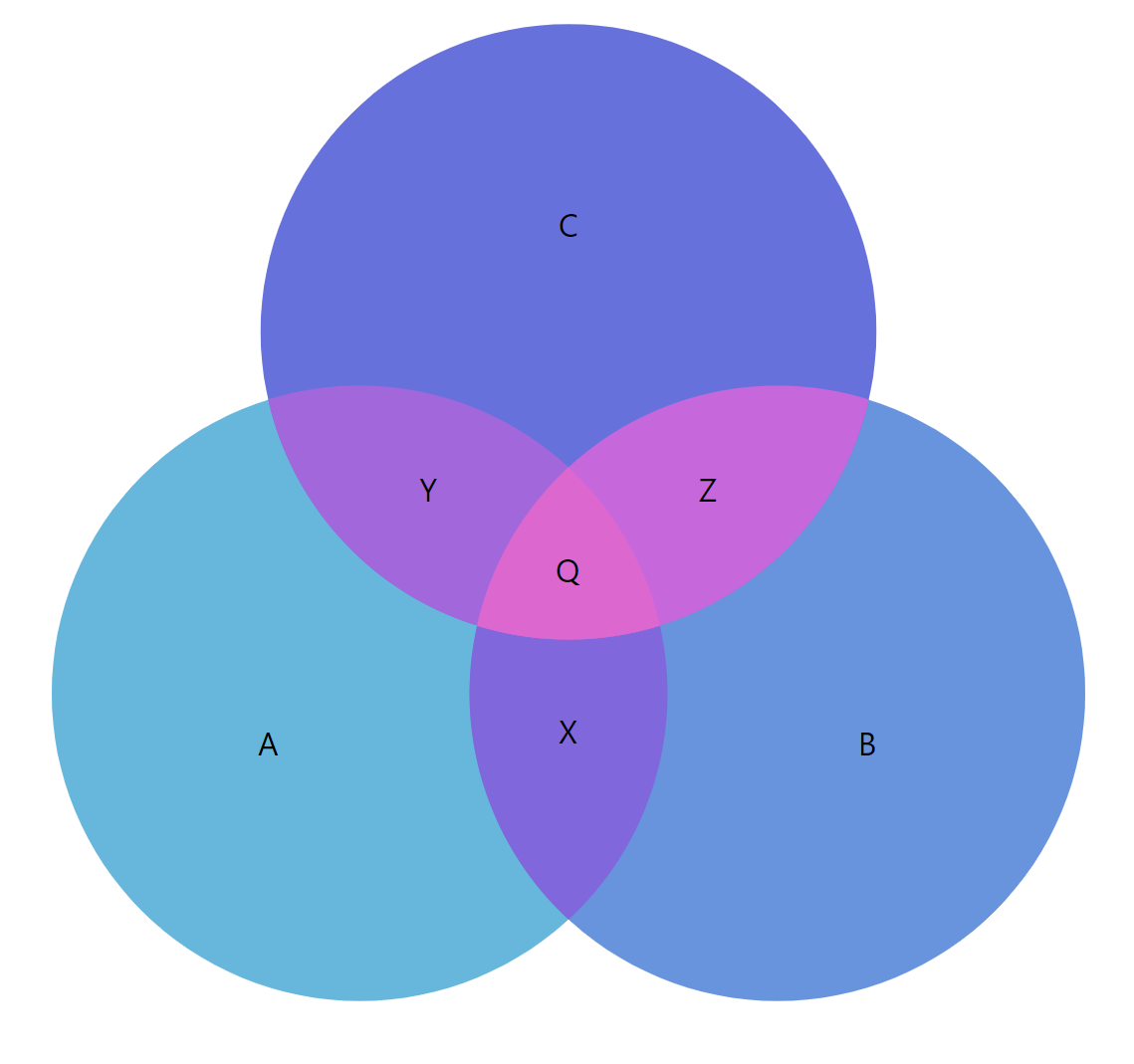
It is a useful visualization tool because it displays the overlap and intersection between different things and zingchart supports venn diagrams with two or three circles. Loading the module modules venn js will enable the use of venn series type. Venn diagrams are used to show logical relations between sets. However they force me to calculate by myself the x y position of the circles.
Is there a sample on how to do venn diagram using d3 js. Otherwise download the latest release. I am hoping to feed just the data circle sizes and overlap size to a function chart and it should do the layout for me. A venn diagram shows how two or more sets of things are related to each other.
Normal hover and selected use the normal hovered and selected methods. This is a minimum requirement for the chart. Its gotten to the point where its embarrassing that i don t know javascript and i want to learn d3 since i keep on seeing so many beautiful looking visualizations being made with it. Getting started loading the venn module.
Updated june 1 2020.